8 図の体裁
ggplot2はデフォルトでも十分見栄えの良いグラフを出力してくれる。しかし、より見やすいグラフを作るために少し工夫しなければならない場面もある。また、最後にグラフの保存方法などを解説する。
library(ggplot2) # 忘れずにパッケージを読み込む8.1 軸の反転
人間誰しも、グラフの軸を反転させたくなるときがある23。Figure 3.5 のClevelandのドットプロットのようにxとyの変数を逆にしても良いが、ggplot2の設計上それではうまくいかない場合もある。
そのようなときはcoord_flip()を使えば良い。これは文字通り、座標(coordination)と反転(flip)させるための関数である。
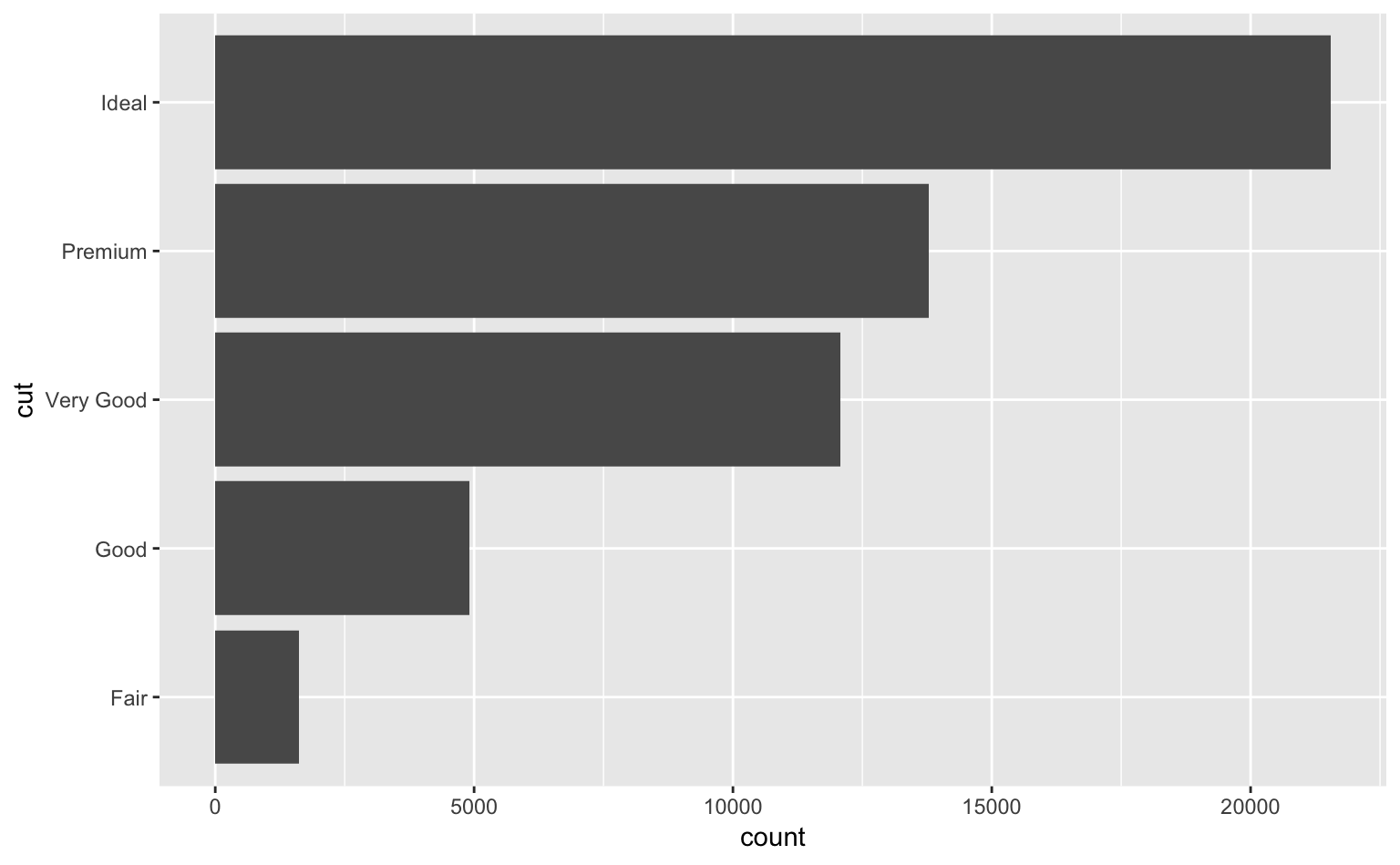
たとえば、Figure 3.3でdiamondsデータ(cutごとのダイアモンドの個数)をプロットしたが、これにcoord_flip()を付け足すと以下のようになる。
ggplot(diamonds, aes(cut)) + # x軸にcut;yには何も対応づける必要なし
geom_bar() + # 棒グラフ;データの値ではなく個数を描くので、stat = "identity"は不要
coord_flip() # 軸を反転
Figure 8.1: Figure 3.3の軸を反転させたグラフ。
8.2 Small multiple
プロットする変数が多く、1枚にまとめると見づらくなってしまう場合、グラフを複数個の小さなパネル(サブプロット)に分割して並べると見やすくなる。これをSmall multiple24という 。Small multipleはfacet_grid()もしくはfacet_wrap()で作ることができる。
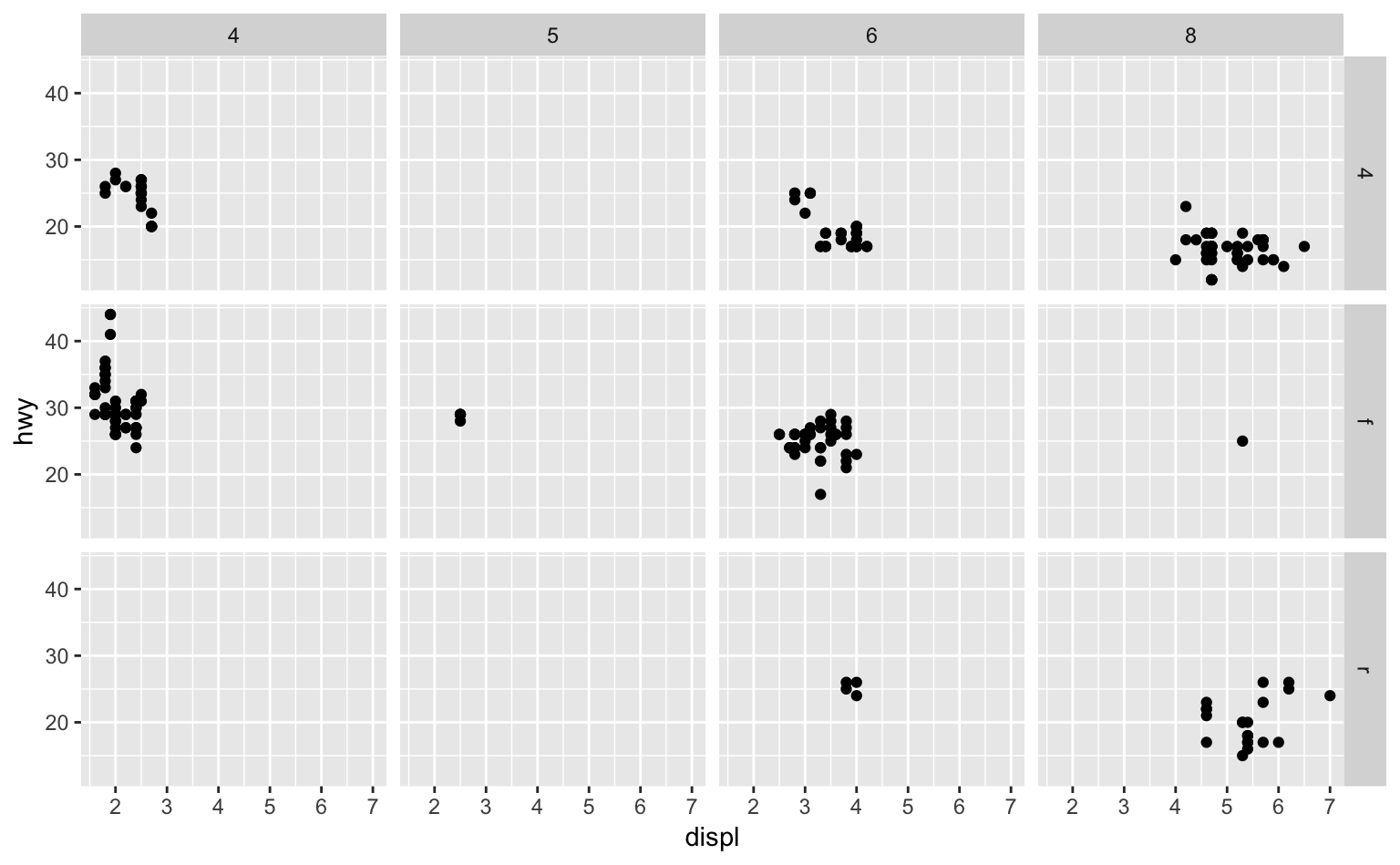
たとえば、Chapter 5で作ったmpgの散布図(Figure 5.6)は、drvとcylという変数によって、以下のような小さなパネルに分割することができる。描き方は、facet_grid(行方向の変数~列方向の変数)である。
ggplot(mpg, aes(displ, hwy)) +
geom_point() +
facet_grid(drv ~ cyl) # drvは行方向、cylは列方向
Figure 8.2: facet_grid()を使った例。パネルが行列の形で表示される。
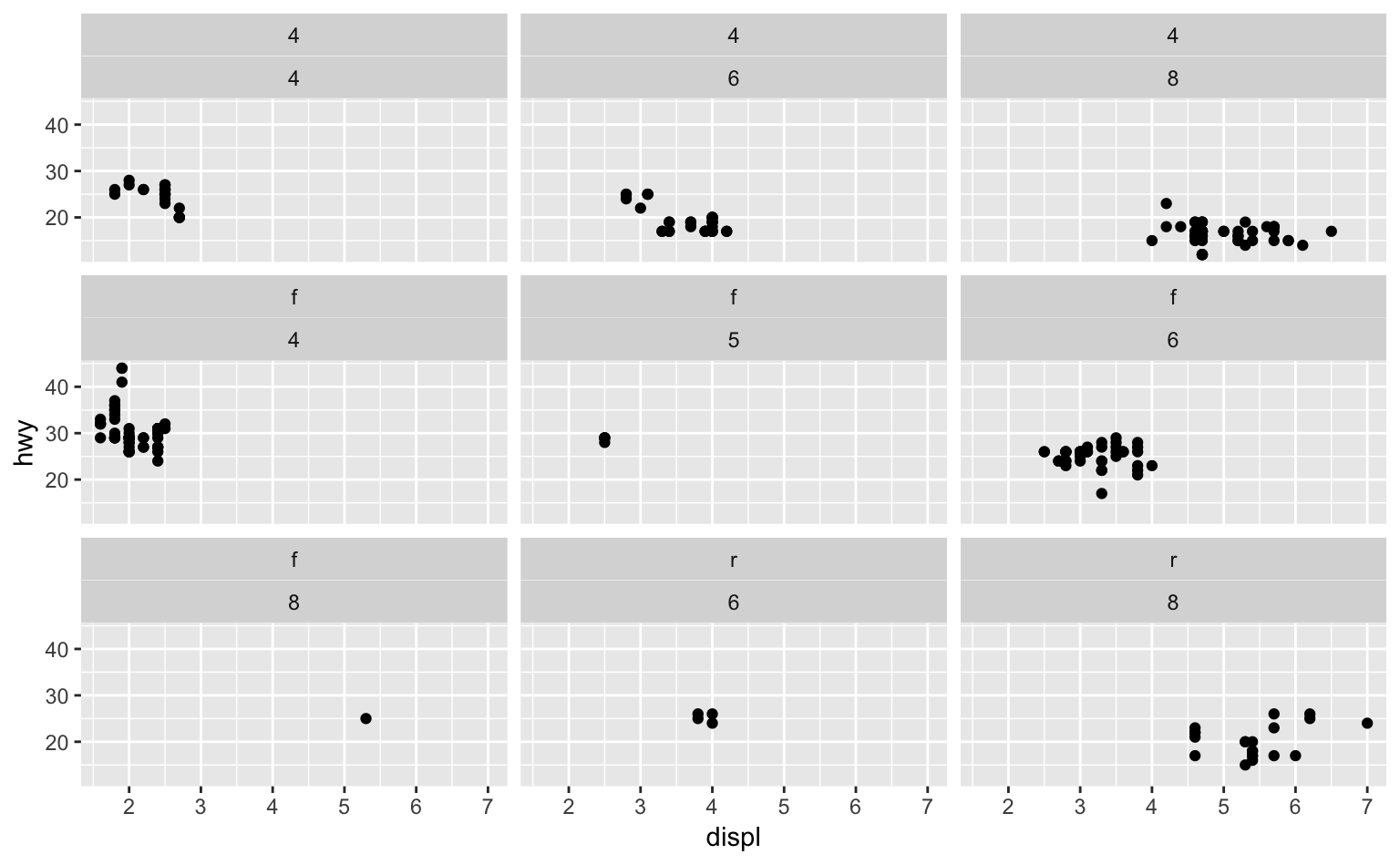
一方、facet_wrap()を使うと、2変数(drvとcyl)が入れ子構造でプロットされるようになる。デフォルトでは縦横の枚数が同じになるが、nrowおよびncolで行と列の数を指定できる。
ggplot(mpg, aes(displ, hwy)) +
geom_point() +
facet_wrap(drv ~ cyl) # 入れ子構造でプロット
Figure 8.3: facet_wrap()を使った例。上のFigure 8.2と見比べてみよう。
なお、facet_grid()とfacet_wrap()の両方共、1変数だけでパネルを分けることも可能である。詳しくはヘルプ(?facet_grid()または?facet_wrap())で確認してほしい。
8.3 テーマ
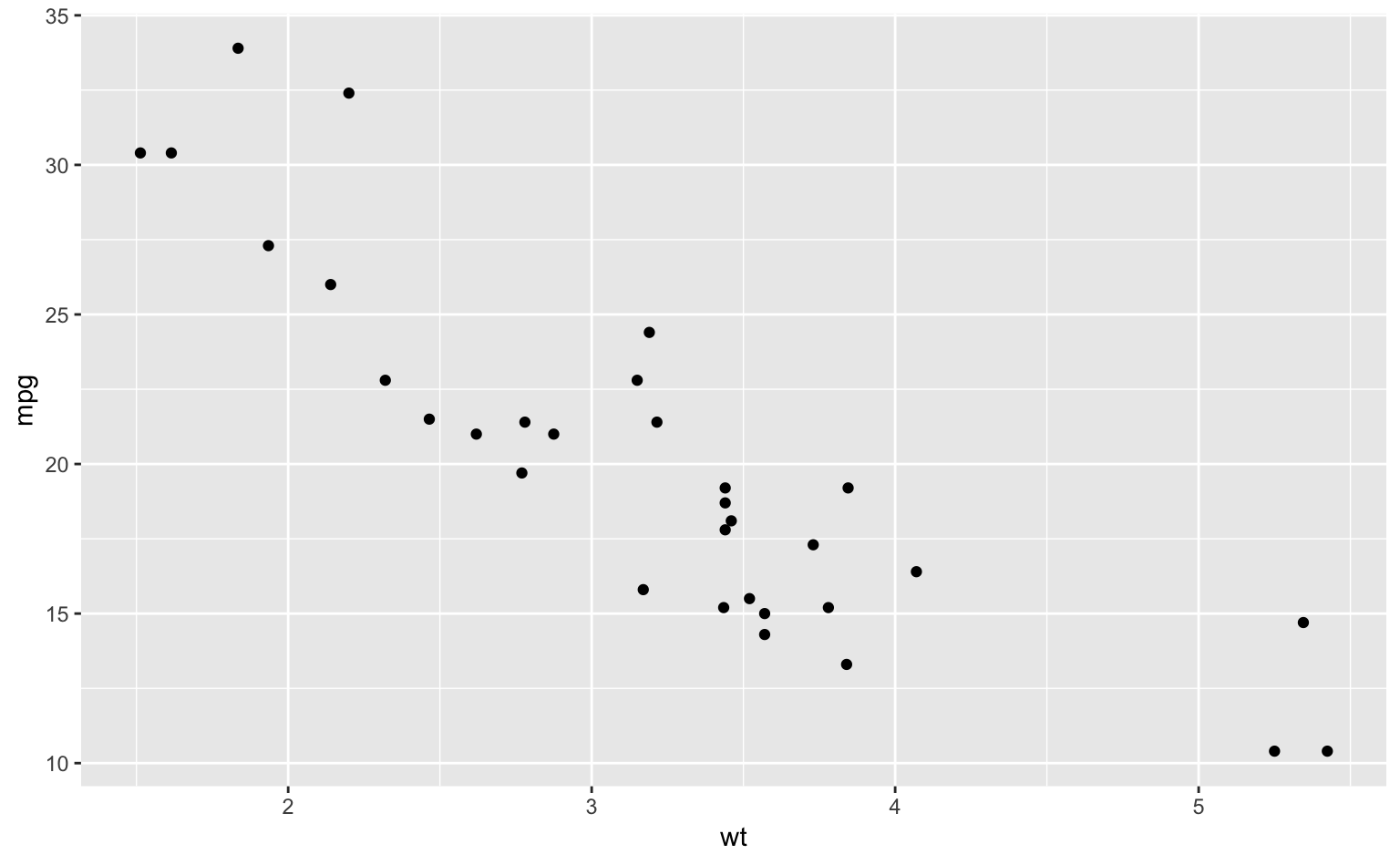
グラフの全体的な体裁は、theme_xxxx()で変えることができる。下の図のtheme_gray()はggplot2のデフォルトのテーマである。
ggplot(mtcars, aes(wt, mpg)) +
geom_point() +
theme_gray()
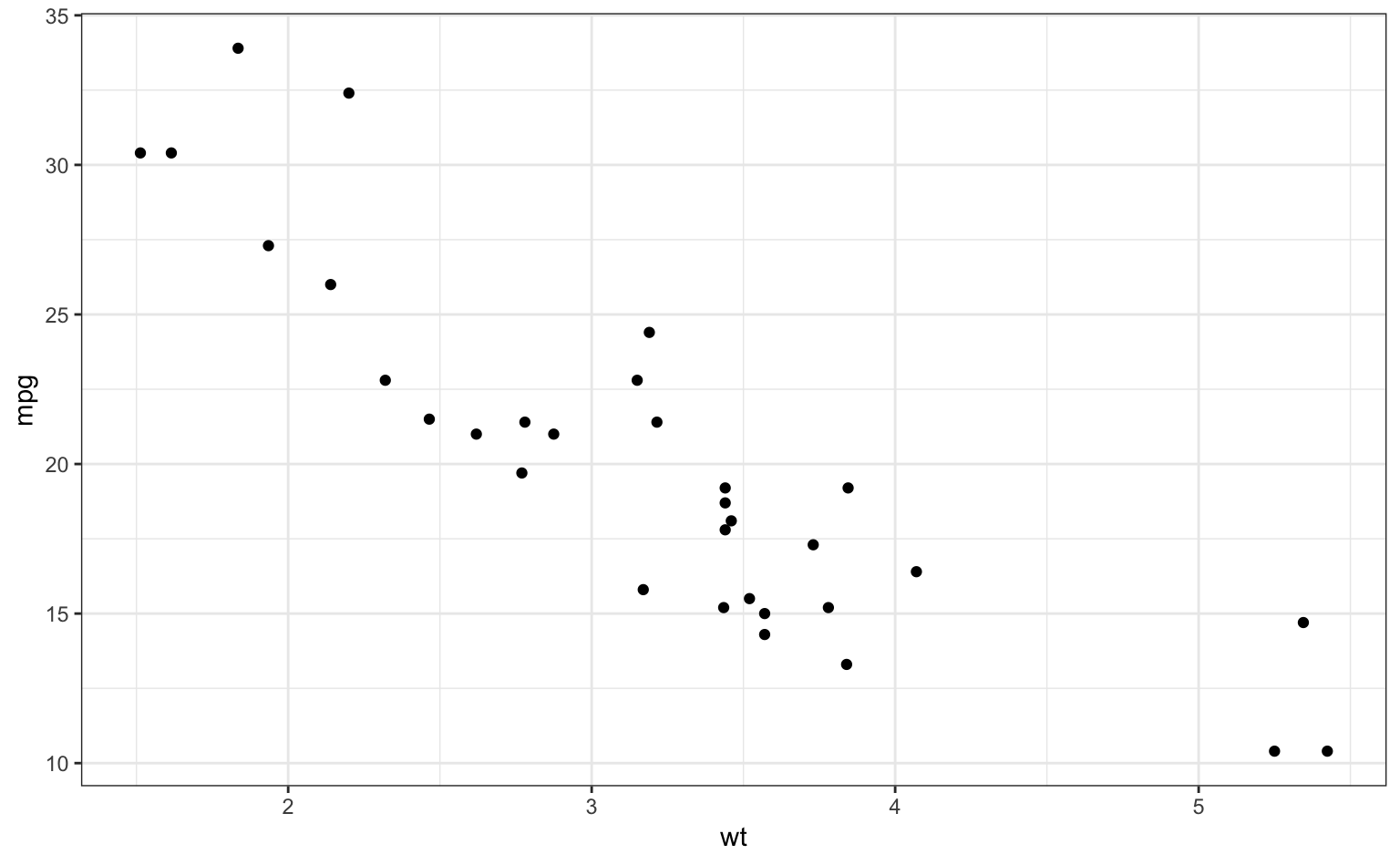
Figure 8.4: theme_gray()を使った図(デフォルトのテーマ)。
論文用の図として作ったり、大きなディスプレイに映したりする場合は、theme_bw()またはtheme_classic()が良いだろう。
ggplot(mtcars, aes(wt, mpg)) +
geom_point() +
theme_bw()
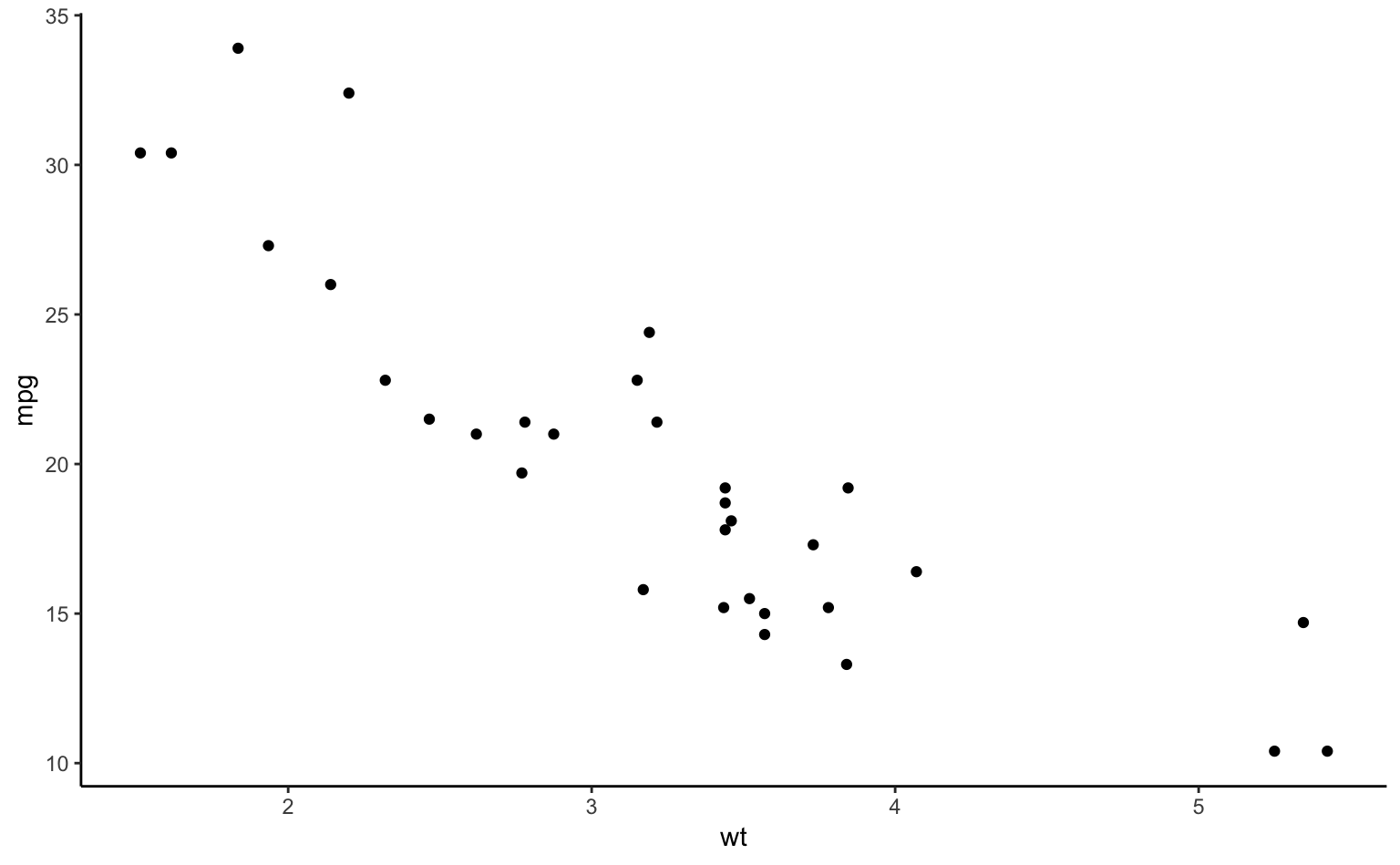
Figure 8.5: theme_bw()を使った図。
ggplot(mtcars, aes(wt, mpg)) +
geom_point() +
theme_classic()
Figure 8.6: theme_classic()を使った図。
その他のテーマについては、https://ggplot2.tidyverse.org/reference/ggtheme.html を見てほしい。
8.4 色
今までのグラフで散々見てきたように、fillやcolorでグルーピングを行うと、ggplot2のデフォルトのパステルカラーが適用される。ただ、この色は変えたい場合が多いだろう。
たとえば、下のようにscale_color_manual()という関数を使うと、colorで指定した変数を自分の好きな色に変えることができる25。fillで指定した変数の色を変える場合は、scale_fill_manual()という関数を使うと良い。
ggplot(mtcars, aes(wt, mpg, color = factor(cyl))) +
geom_point() +
scale_color_manual(values = c("red","blue","green")) # 色をマニュアルで指定
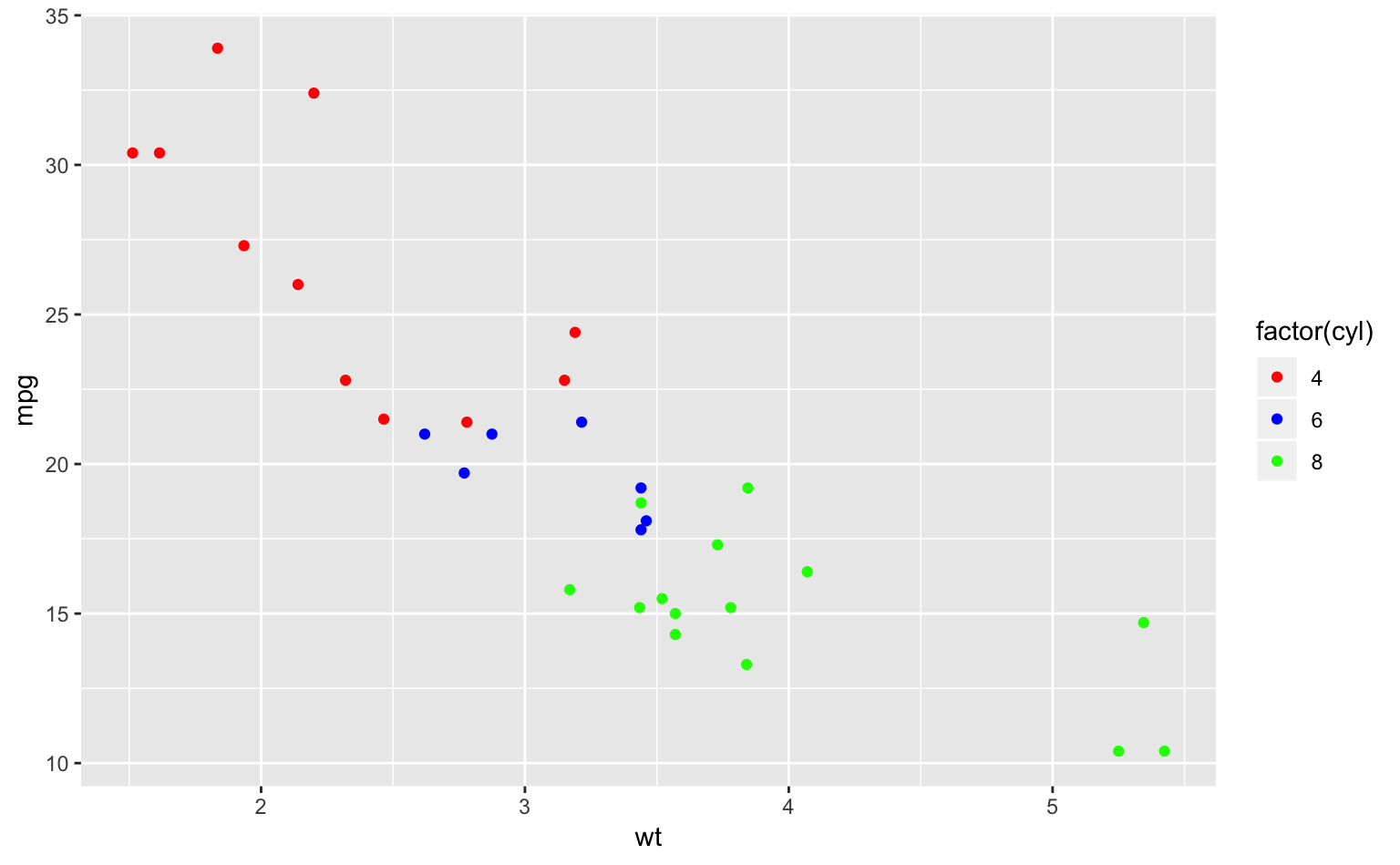
Figure 8.7: scale_color_manual()によって色を変えたグラフ。
ggplot2には、他にも色や見た目を調整するための様々な関数がある。また、色の調整にはcolorspaceというパッケージが便利だが、本資料はあくまで最低限のレベルの可視化について解説するものなので、ここではあまり深く突っ込まないことにする26。
8.5 軸
デフォルトの設定だと、変数名がそのまま軸のラベルになってしまう。データを探索的に分析(data exploration)している最中はそれで問題ないかもしれない。しかし、内容を他の人と共有(data presentation)したい場合は、なるべくわかりやすくするため、軸名を変えるなどの調整が必要になるだろう27。
グラフの軸ラベルはlabs()という関数で一括変更することができる。なお、下では具体例としてTitleやSubtitleなども指定しているが、実用上はごちゃごちゃしてしまうだけなので、基本的には指定しなくても良い。
ggplot(mtcars, aes(wt, mpg, color = factor(cyl))) +
geom_point() +
labs(x = "Weight (1,000 Ibs)",
y = "Miles/(US) gallon",
title = "Title",
subtitle = "Subtitle",
caption = "Caption",
tag = "Tag")
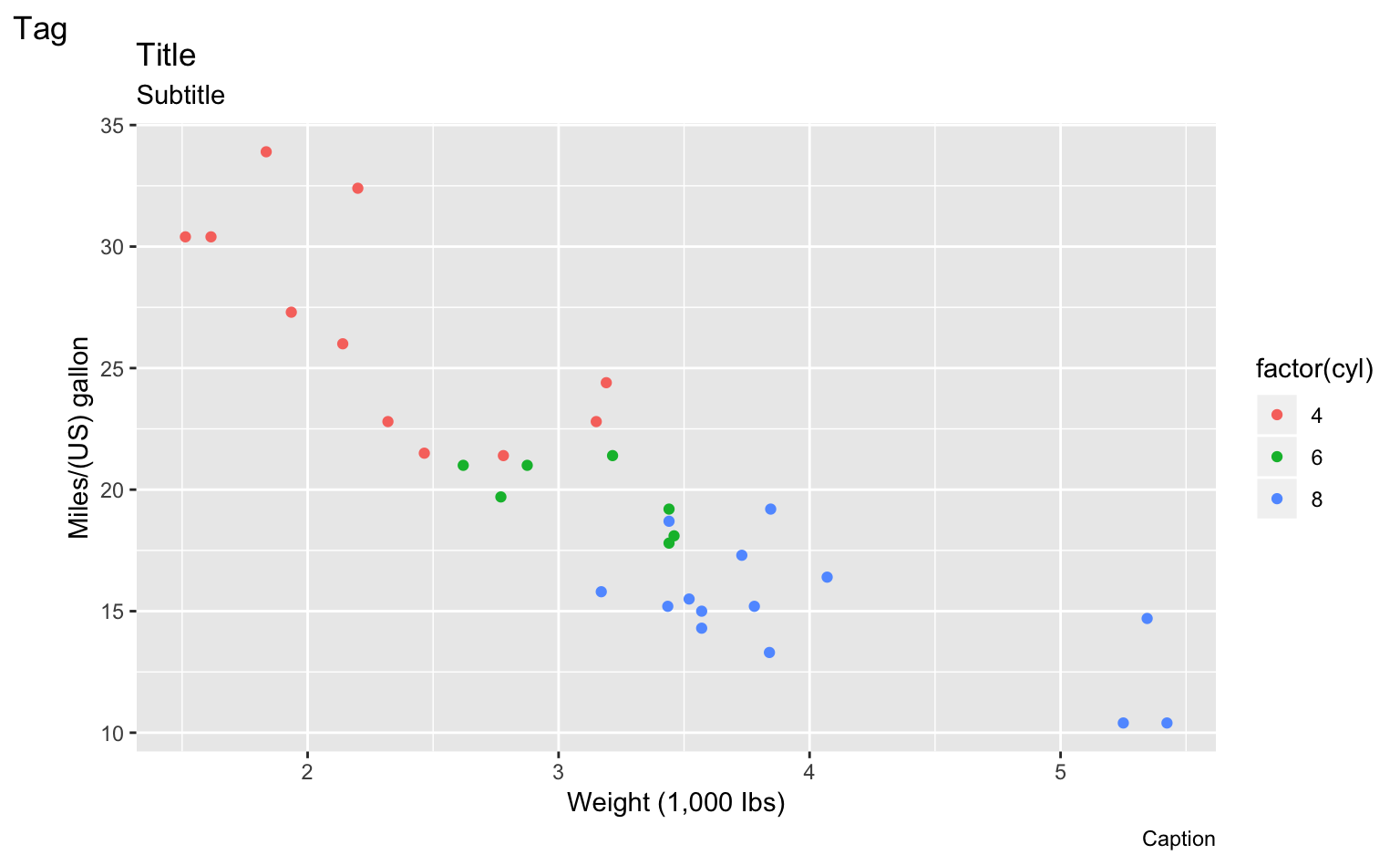
Figure 8.8: labs()を使い、軸名をデフォルトから変更したグラフ。
8.6 凡例
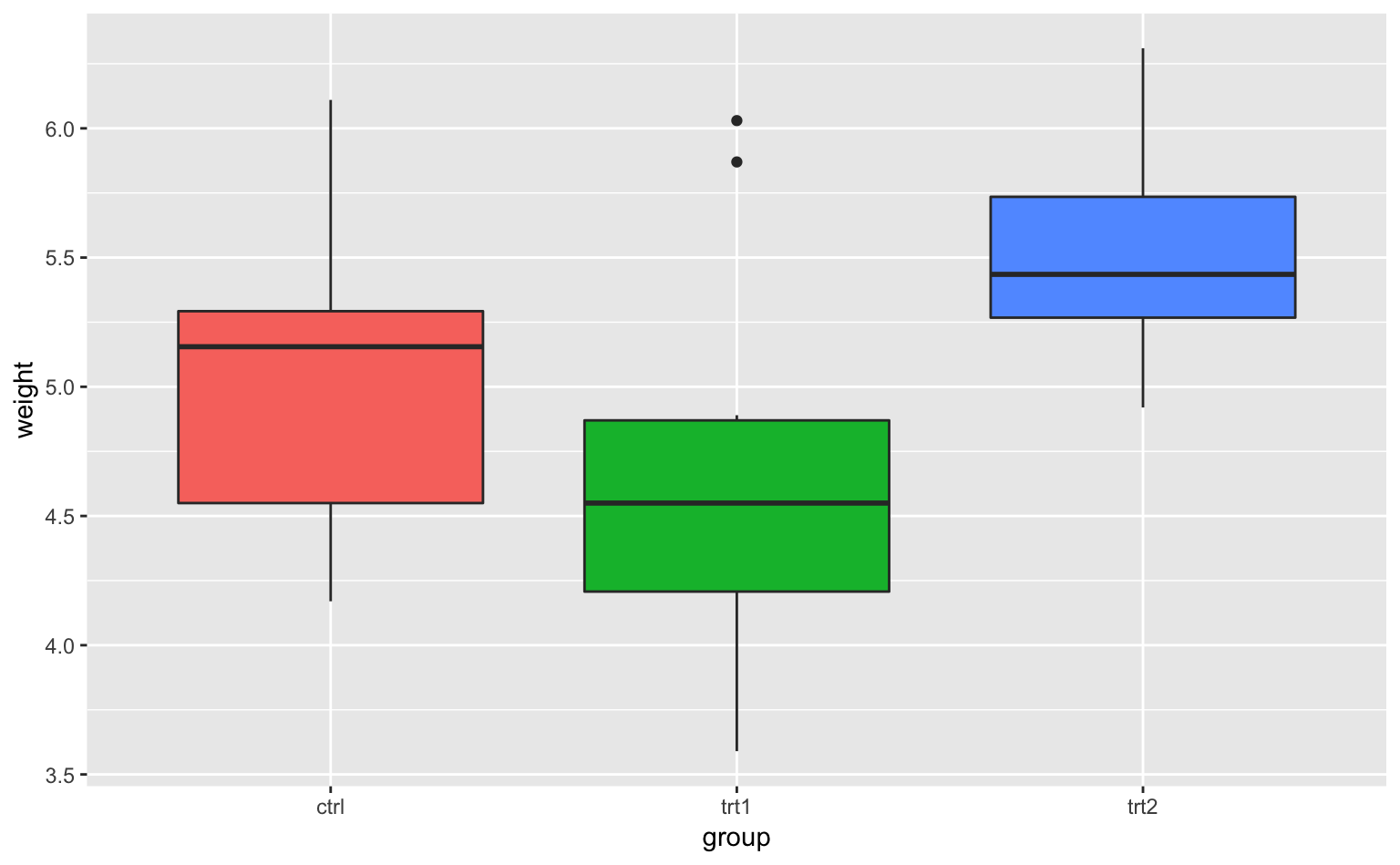
ここでは、凡例を「消す」方法を解説する。なぜなら、グラフに凡例がなくとも自明な場合も多いからである。下の図はFigure 4.12の凡例を消したグラフである。
ggplot(PlantGrowth, aes(group, weight, fill = group)) + # x軸にgroup、y軸にweight;fillで色の塗りつぶし
geom_boxplot() + # 箱ひげ図
guides(fill = FALSE) # 凡例(ここではfill)を消すためのコード
Figure 8.9: 凡例を消したグラフ。
8.7 複数パネルのグラフ
論文などを描く際、複数個のグラフを組み合わせて1枚のグラフにしたいことがある。そのときは、patchworkパッケージを使うと良い。patchworkは以下の手順でインストールする。
library(devtools)
install_github("thomasp85/patchwork") # パッケージのインストールlibrary(patchwork) # パッケージの読み込みpatchworkを使うと、たとえば下のように、複数のパネルを直観的に組み合わせることができる。
# まずパネルa(panel_a)を作る
panel_a = ggplot(mtcars, aes(wt, mpg, color = factor(cyl))) +
geom_point()
# 次にパネルb(panel_b)を作る
panel_b = ggplot(mtcars, aes(wt, disp, color = factor(cyl))) +
geom_point()
# 2つを足し算して1枚のグラフ(panel_ab)にし、1列に並べる(ncol = 1)
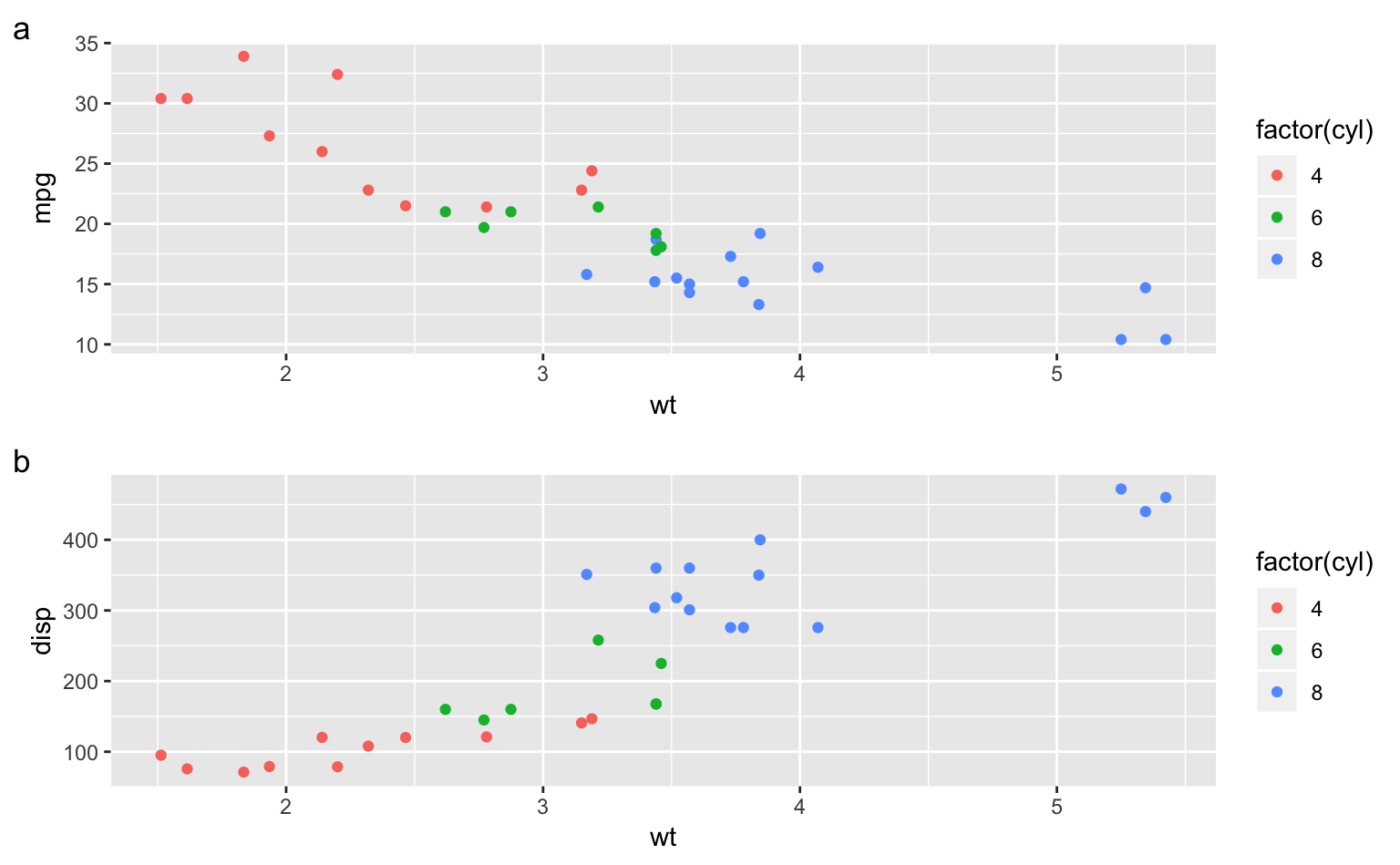
panel_ab = panel_a + panel_b +
plot_layout(ncol = 1) +
plot_annotation(tag_levels = "a") # 最後にタグを付ける
panel_ab
Figure 8.10: 2枚のパネルを組み合わせたグラフ。
8.8 グラフの保存
論文にグラフを貼り付ける前に、当然グラフを画像ファイルとして保存しなければならない。上で作ったpanel_abを“panel_ab.pdf”として保存してみよう。グラフはggsave("保存するファイル名", plot = グラフのオブジェクト, width = 幅, height = 高さ, units = "サイズの単位")で保存することができる。
ggsave("panel_ab.pdf", plot = panel_ab, width = 14, height = 14, units = "cm")なお、余程のことがない限り、グラフは基本的にPDF形式で保存するのが良い28。なぜPDFが良いのかはGoogle先生が教えてくれるだろう。
8.9 練習問題
- gcookbookの
heightweightデータを使い、性別ごとにパネルを分けた上で、身長と体重の散布図を描いてみよう。また、凡例を消し、軸ラベルをわかりやすく書き直してみよう(日本語だとうまく表示されない可能性があるので、英語で良い)。余力があれば、各パネル(サブプロット)のラベルも書き直してみよう。